
Achtung: Alle hier vorgestellten Eigenschaften funktionieren ausschließlich in Office 2010.

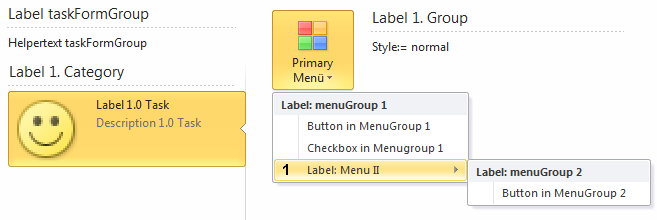
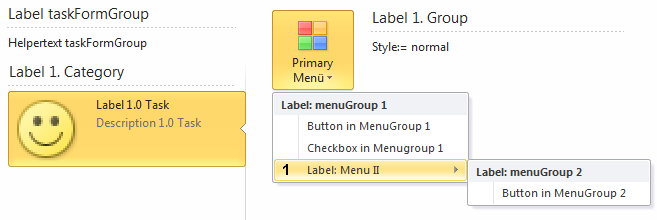
Das menu Element des primaryItem Controls unterscheidet sich vom normalen Ribbon Menu - Control.
Das menu Control kann ein oder mehrere menuGroup Elemente aufnehmen.
Das menuGroup Element kann ein oder mehrere Menu-Buttons, Menu-ToggleButtons, Menu-Checkboxen oder Menü Elemente aufnehmen.
Die dazugehörige XML Ribbon Datei:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="false">
<!-- Ribbon XML -->
</ribbon>
<backstage>
<tab id="btab1" label="Tab Label 1. ">
<firstColumn>
<taskFormGroup id="MytskfrmGroup1" label="Label taskFormGroup 1. Column" helperText="Helpertext for 1. Column">
<category id="cat1" label="Label 1. Category" >
<task id="tsk1" label="Label 1.0 Task" description="Description 1.0 Task" imageMso="HappyFace">
<group id="myGroup21" label="Label 1. Group" helperText="Style:= normal" style="normal">
<primaryItem>
<menu id="mnu1" imageMso="AppointmentColorDialog" label="HeroMenü">
<menuGroup id="myMenuGroup1" label="Label: menuGroup 1">
<button id="btnMGrp" label="Button in MenuGroup 1"/>
<checkBox id="chkMGrp1" label="Checkbox in Menugroup 1"/>
<menu id="mnu2" label="Label: Menu II" imageMso="_1">
<menuGroup id="myMenuGroup2" label="Label: menuGroup 2">
<button id="btnMGrp2" label="Button in MenuGroup 2"/>
</menuGroup>
</menu>
</menuGroup>
</menu>
</primaryItem>
<topItems>
<labelControl id="lblInForm1" label="topItems:"/>
<button id="btnInForm1" label="Button 1."/>
</topItems>
<bottomItems>
<labelControl id="lblInForm2" label="bottomItems:"/>
<button id="btnInForm2" label="Button 2."/>
<button id="btnInForm3" label="Button 3."/>
</bottomItems>
</group>
<group id="myGroup22" label="Label 2. Group" helperText="Style:= warning" style="warning"/>
<group id="myGroup23" label="Label 3. Group" helperText="Style:= error" style="error"/>
</task>
<task id="tsk1a" label="Label 1.1. Task" description="Description 1.1 Task" imageMso="AppointmentColorDialog">
<group id="myGroup24" style="normal"/>
</task>
</category>
<category id="cat2" label="Label 2. Category">
<task id="tsk2" label="Label 2.0 Task" description="Description 2.0 Task">
<group id="myGroup25" style="normal"/>
</task>
</category>
</taskFormGroup>
</firstColumn>
</tab>
<button id="btnBackstage1" label="Label Backstage Button" imageMso="HappyFace" onAction="OnActionButton"/>
</backstage>
</customUI>
Attribute und Callbacks:
Attribute: enabled, id, idMso, idQ, image, imageMso, keytip, label, screentip, supertip, tag, visibl
Callbacks: getEnabled, getImage, getKeytip, getLabel, getScreentip, getSupertip, getVisible
Attribute: id, itemSize, idQ, label, tag
Callbacks: getLabel
Attribute: description, enabled, id, idMso, idQ, image, imageMso, isDefinitive, keytip, label, tag, visible
Callbacks: getImage, getDescription, getEnabled, getKeytip, getLabel, getVisible, onAction
Attribute: description, enabled, id, idMso, idQ, image, imageMso, keytip, label, tag, visible
Callbacks: getImage, getDescription, getEnabled, getKeytip, getLabel, getVisible, getPressed, onAction
Attribute: description, enabled, id, idMso, idQ, keytip, label, tag, visible
Callbacks: getDescription, getEnabled, getKeytip, getLabel, getPressed, getVisible, onAction
Sie finden dieses Beispiel auch in der Beispieldatenbank "Backstage View".