You are here: Gallery - getItemImage
Gallery - getItemImage
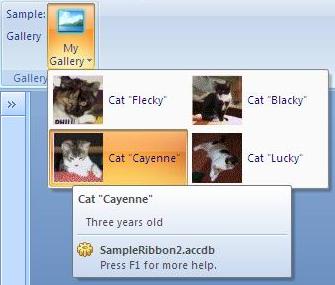
Sets the picture of an item within the Gallery.
Sample Ribbon XML file:
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui" onLoad="CallbackOnLoad">
<ribbon startFromScratch="false">
<tabs>
<tab id="MyTab" label="Gallery Sample">
<group id="MyGroup" label="Gallery Sample">
<labelControl id="myLabel1" label="Sample:" />
<labelControl id="myLabel2" label="Gallery" />
<gallery id="MyPictureGallery1"
label="My Gallery"
columns="2" rows="2" size="large"
getItemImage="CallbackGetItemImage"
getItemCount="CallbackGetItemCount"
getItemLabel="CallbackGetItemLabel"
getItemScreentip="CallbackGetItemScreentip"
getItemSupertip="CallbackGetItemSupertip"
getItemID="CallbackGetItemID"
imageMso="PictureEffectsGlowGallery"
getItemWidth="CallbackGetItemWidth"
getItemHeight="CallbackGetItemHeight"
getSelectedItemID="CallbackGetSelectedItemID"
onAction="CallbackGalleryOnAction">
</gallery>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Function to be copied to a standard module:
Sub CallbackGetItemImage(control As IRibbonControl, _
index As Integer, _
ByRef image)
' Callback getItemImage
Select Case control.ID
Case "MyPictureGallery1"
Set image = LoadPicture(getAppPath & _
"Pictures\" & _
Format(index, "00") & ".JPG")
'Case else 'or a ImageMso
image = "HappyFace"
End Select
End Sub
You can find this sample in Sample DB 2