You are here: PrimaryItem - Button - Control
PrimaryItem - Button - Control
Remark: All functions in this chapter refer to Access / Office 2010.

The button element of primaryItem Controls has following attributes different to the standard Ribbon Button.
New:
- Attributes: isDefinitive
- Callbacks: -
Not available:
- Attributes: size
- Callbacks: -
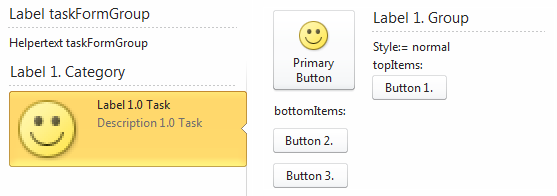
The corresponding XML Ribbon file:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="false">
<!-- Ribbon XML -->
</ribbon>
<backstage>
<tab id="btab1" label="Tab Label 1. ">
<firstColumn>
<taskFormGroup id="MytskfrmGroup1" label="Label taskFormGroup 1. Column" helperText="Helpertext for 1. Column">
<category id="cat1" label="Label 1. Category" >
<task id="tsk1" label="Label 1.0 Task" description="Description 1.0 Task" imageMso="HappyFace">
<group id="myGroup21" label="Label 1. Group" helperText="Style:= normal" style="normal">
<primaryItem>
<button id="hBtn1" label="HeroButton" imageMso="HappyFace"/>
</primaryItem>
<topItems>
<labelControl id="lblInForm1" label="topItems:"/>
<button id="btnInForm1" label="Button 1."/>
</topItems>
<bottomItems>
<labelControl id="lblInForm2" label="bottomItems:"/>
<button id="btnInForm2" label="Button 2."/>
<button id="btnInForm3" label="Button 3."/>
</bottomItems>
</group>
<group id="myGroup22" label="Label 2. Group" helperText="Style:= warning" style="warning"/>
<group id="myGroup23" label="Label 3. Group" helperText="Style:= error" style="error"/>
</task>
<task id="tsk1a" label="Label 1.1. Task" description="Description 1.1 Task" imageMso="AppointmentColorDialog">
<group id="myGroup24" style="normal"/>
</task>
</category>
<category id="cat2" label="Label 2. Category">
<task id="tsk2" label="Label 2.0 Task" description="Description 2.0 Task">
<group id="myGroup25" style="normal"/>
</task>
</category>
</taskFormGroup>
</firstColumn>
</tab>
<button id="btnBackstage1" label="Label Backstage Button" imageMso="HappyFace" onAction="OnActionButton"/>
</backstage>
</customUI>
Attributes: Same as Standard Ribbon Button, except for above listed attributes.
Callbacks: Same as Standard Ribbon Button, except for above listed callbacks.
You can also find this sample in sample database "Backstage View".

