Sie sind hier: Startseite > Access - Ribbons > Ribbon XML / Controls > ButtonGroups
ButtonGroups
Die dazugehörige XML Ribbon Datei:
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon startFromScratch="false">
<tabs>
<tab id="MyTab" label="Meine Tab">
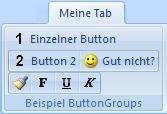
<group id="MyGroup1" label="Beispiel ButtonGroups">
<button id="MyButton1" label="Einzelner Button" imageMso="_1"
onAction="MyButton1CallbackOnAction"/>
<buttonGroup id="myButtonGroup1">
<button id="MyButton2" imageMso="_2"
label="Button 2" onAction="MyButton2CallbackOnAction"/>
<button id="MyButton3" imageMso="HappyFace" label="Gut nicht?"
onAction="MyButton3CallbackOnAction" />
</buttonGroup>
<buttonGroup id="myButtonGroup2">
<button id="MyButton4" imageMso="FormatPainter" label="Paint"
showLabel="false" onAction="paint" />
<toggleButton idMso="Bold" />
<toggleButton idMso="Underline" />
<toggleButton idMso="Italic" />
</buttonGroup>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Attribute: id, idQ, insertAfterMso, insertAfterQ, insertBeforeMso,
insertBeforeQ, visible
Callbacks: getVisible
Sie finden dieses Beispiel auch in der Beispieldatenbank 1