You are here: Home > Access - Ribbons > Ribbon XML / Controls > SplitButton
SplitButton
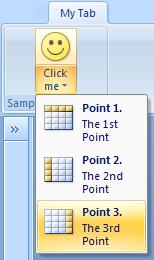
Sample Ribbon XML file:
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon startFromScratch="false">
<tabs>
<tab id="MyTab" label="My Tab">
<group id="MyGroup" label="Sample Split button">
<splitButton id="mySplitButton"
size="large">
<button id="myButton1" imageMso="HappyFace"
label="Click me" onAction="MyButton1CallbackOnAction"/>
<menu id="mySplitMenu" itemSize="large">
<button id="myButton2" imageMso="TableStyleRowHeaders"
label="Point 1."
onAction="MyButton2CallbackOnAction"
description="The 1st Point"/>
<button id="myButton3" imageMso="TableStyleColumnHeaders"
label="Point 2."
onAction="MyButton3CallbackOnAction"
description="The 2nd Point"/>
<button id="myButton4" imageMso="TableStyleLastColumn"
label="Point 3."
onAction="MyButton4CallbackOnAction"
description="The 3rd Point"/>
</menu>
</splitButton>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
The SplitButton requires either a <button> or <toggleButton> control. Furthermore a <menu> control is required for the SplittButton menu.
Attributes: enabled, id, idMso, idQ, insertAfterMso, insertAfterQ,
insertBeforeMso, insertBeforeQ, keytip, label, screentip,
showLabel, size, supertip, tag, visible
Callbacks: getEnabled, getKeytip, getShowLabel, getSize,
getSupertip, getVisible
You can find this sample in Sample DB 1