You are here: Home > Access - Ribbons > Ribbon XML / Controls > ToggleButton
ToggleButton
|
|
|
|
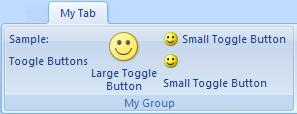
Sample Ribbon XML file:
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon startFromScratch="false">
<tabs>
<tab id="MyTab" label="My Tab">
<group id="MyGroup" label="My group">
<labelControl id="myLabel1" label="Sample:" />
<labelControl id="myLabel2" label="Toogle Buttons" />
<toggleButton id="MyToggleButton1"
size="large"
label="Large Toggle Button"
imageMso="HappyFace"
onAction="MyToggleButtonCallbackOnAction"/>
<toggleButton id="MyToggleButton2" size="normal"
label="Small Toggle Button" imageMso="HappyFace"
onAction="MyToggleButtonCallbackOnAction"/>
<toggleButton id="MyToggleButton3" size="normal"
imageMso="HappyFace"
onAction="MyToggleButtonCallbackOnAction"/>
<toggleButton id="MyToggleButton4" size="normal"
label="Small Toggle Button"
onAction="MyToggleButtonCallbackOnAction"/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Attributes: description, enabled, id, idMso, idQ, image, imageMso,
insertAfterMso, insertAfterQ, insertBeforeMso, insertBeforeQ,
keytip, label, screentip, showImage, showLabel, size, supertip,
tag, visible
Callbacks: getDescription, getEnabled, getImage,
getKeytip, getLabel, getPressed, getScreentip,
getShowImage, getShowLabel, getSize, getSupertip,
getVisible, onAction
You can find this sample in Sample DB 1